Testimonial carousels are a great way to showcase client reviews and build trust with your audience. Using Elementor and a template kit, you can easily add and customize a testimonial carousel. Here’s how:
1. Install Elementor and Template Kit
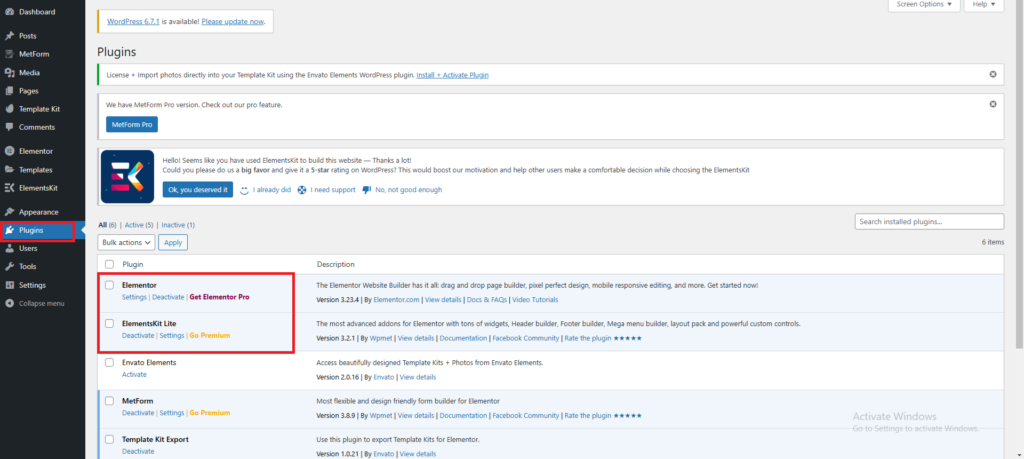
- Ensure that Elementor (and Elementor Pro, if required) is installed and activated on your WordPress website.

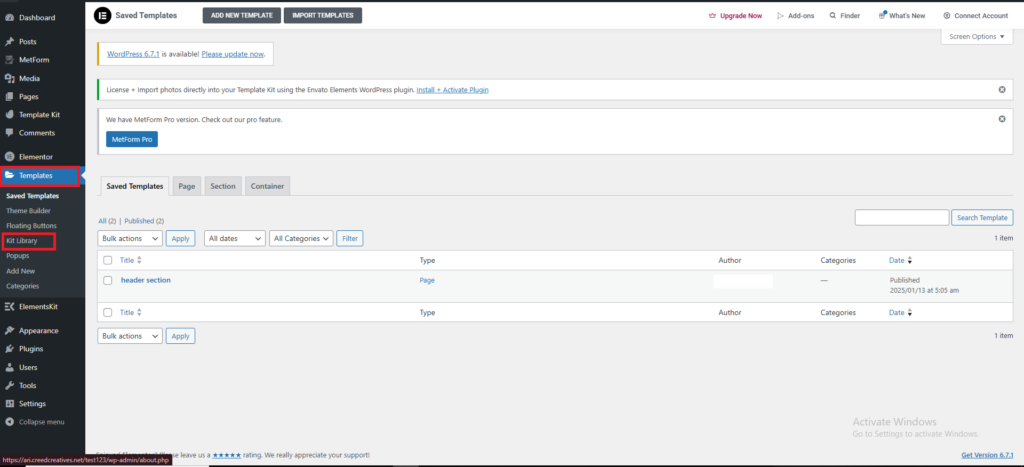
- Import your desired template kit by going to Templates > Kit Library and selecting or uploading the kit.

2. Open the Page in Elementor
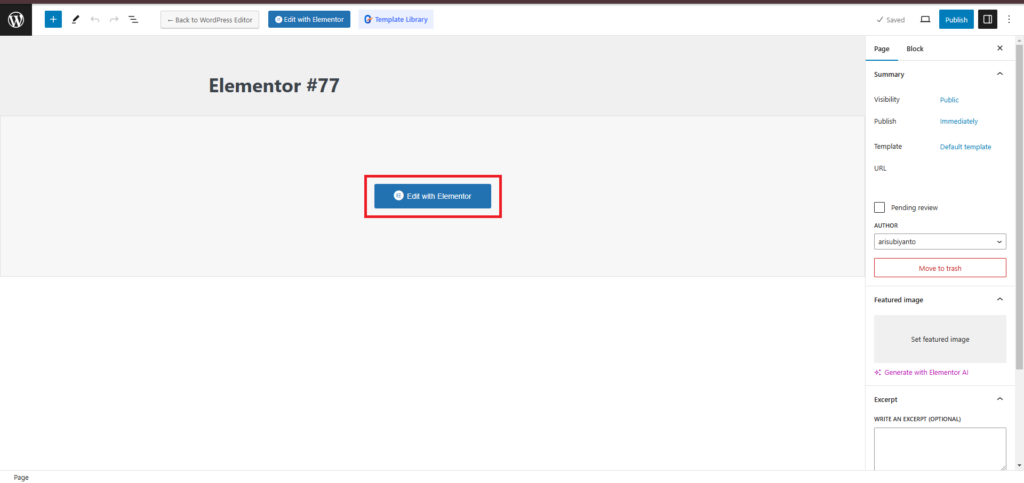
- Navigate to the page where you want to add the testimonial carousel.
- Click Edit with Elementor to launch the editor.

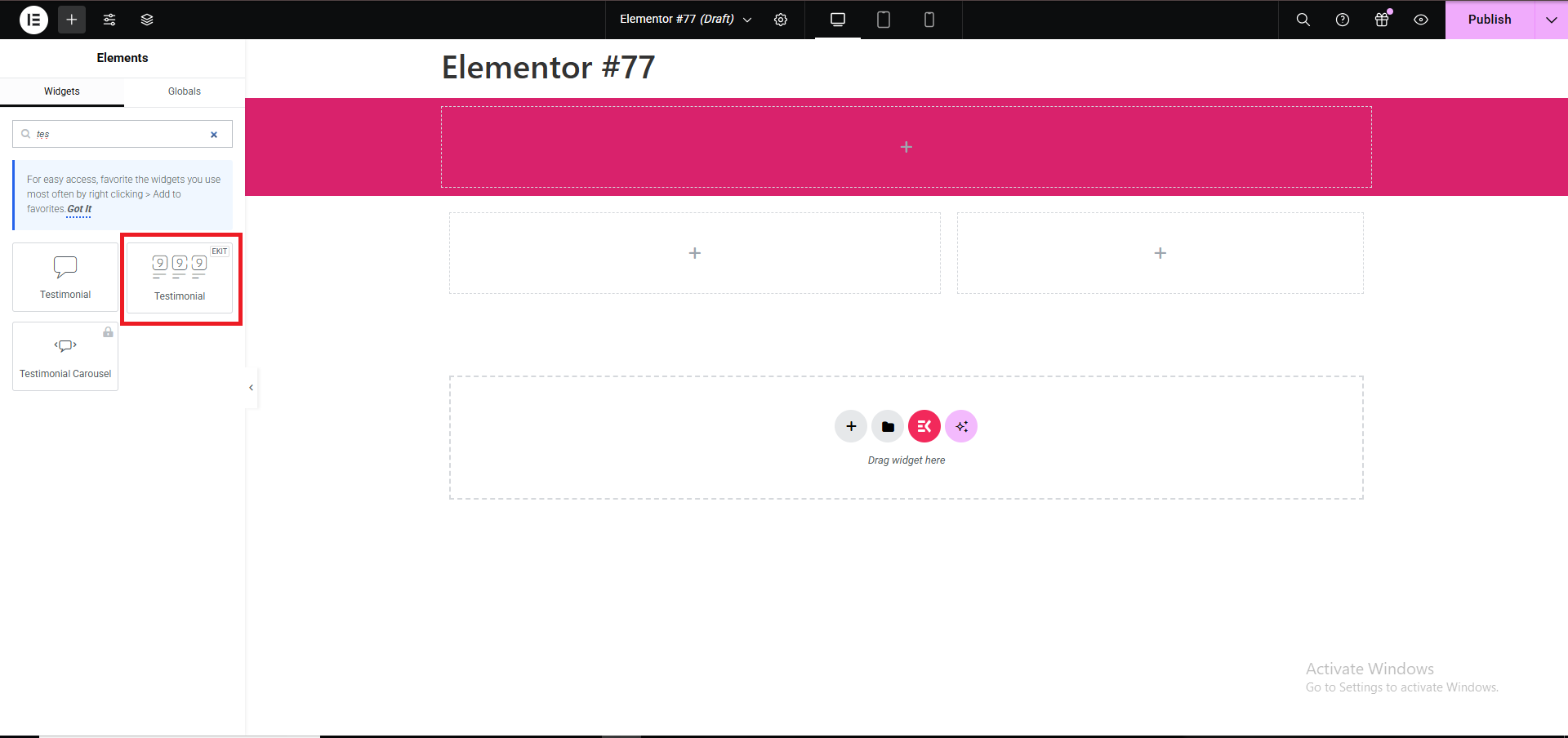
3. Search for the Testimonial Carousel Widget
- In the Elementor panel on the left, search for the Testimonial Carousel widget:
- If you have Elementor Pro, it includes a built-in Testimonial Carousel widget.
- If you’re using a free version or need advanced carousels, you can use third-party plugins like Essential Addons for Elementor or ElementsKit.

4. Drag and Drop the Testimonial Carousel
- Drag and drop the Testimonial widget onto your desired section or column.

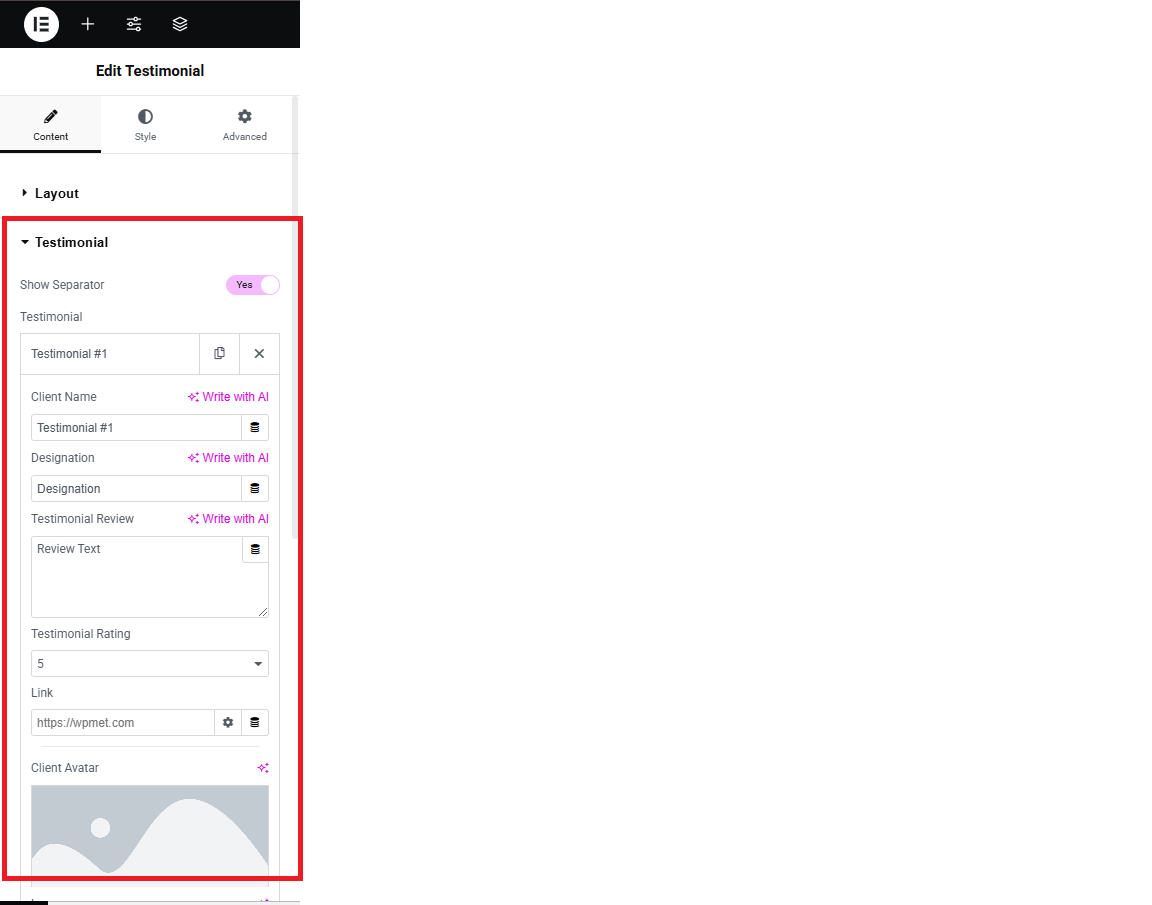
5. Customize the Content
- Add Testimonials:
- In the Content tab, you can add, edit, or remove testimonials.
- For each testimonial, include:
- Name of the person.
- Photo or avatar (optional).
- Job Title or position.
- Testimonial Text (client’s feedback).

- Number of Slides:
- Specify how many testimonials to display per view.
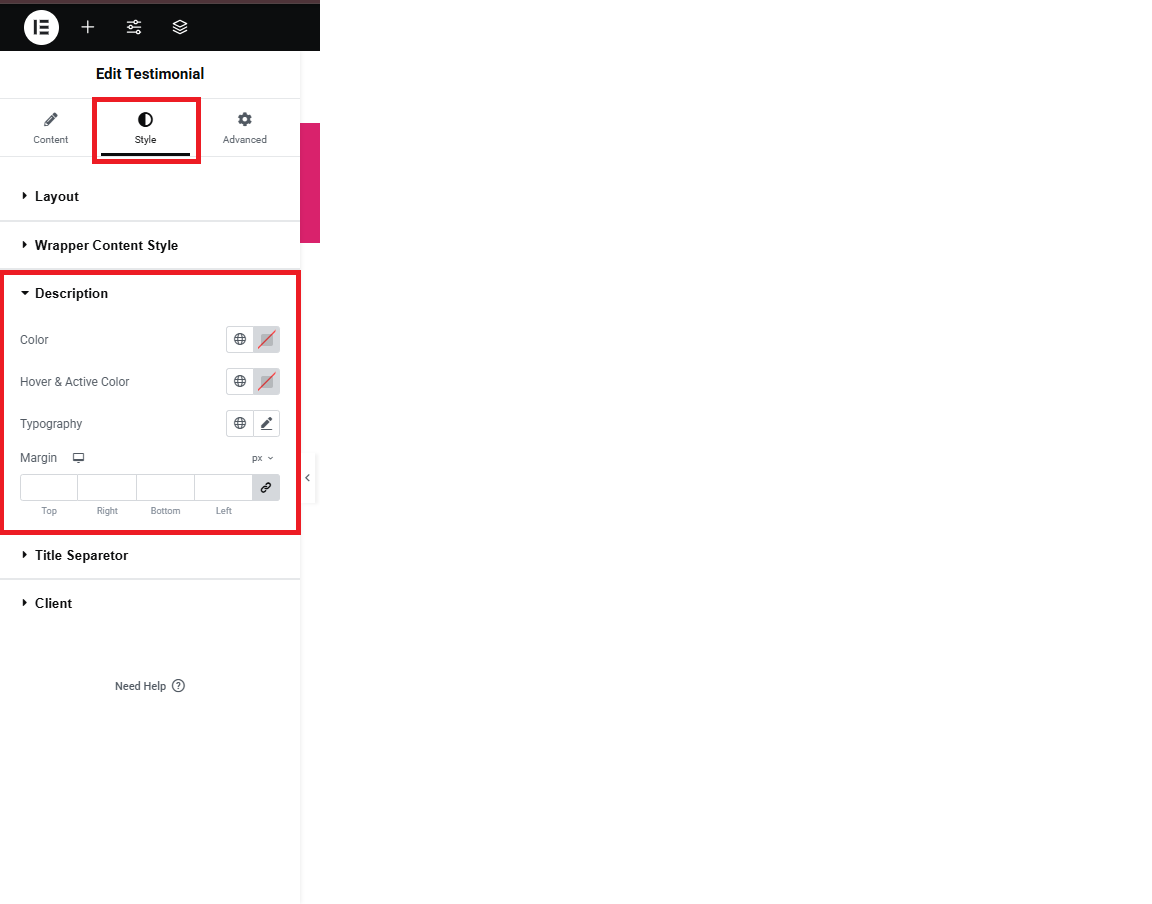
6. Style the Testimonial Carousel
- Switch to the Style tab to customize the appearance:
- Typography and Colors: Adjust font sizes, colors, and text alignment for the testimonial text, name, and title.
- Carousel Navigation: Customize the arrows, dots, or other navigation styles.
- Spacing and Layout: Control the spacing between testimonials and overall layout.

7. Preview and Publish
- Click Preview Changes to see how the testimonial carousel looks on the page.

- Once satisfied, click Update or Publish to save your changes.

Tips for Effective Testimonial Carousels
- Keep It Concise: Use short and impactful testimonials to keep the carousel engaging.
- Use High-Quality Images: Include professional images or avatars to make the carousel visually appealing.
- Highlight Diversity: Showcase testimonials from various clients to appeal to a broader audience.
- Responsive Design: Check how the carousel looks on desktop, tablet, and mobile devices.

