In Elementor, a number scrubber is a user-friendly interface feature that allows you to adjust numerical values (like margins, padding, font sizes, or any other property with a numerical input) interactively. Instead of typing a number manually, you can “scrub” or drag your mouse to increase or decrease the value dynamically.
How It Works:
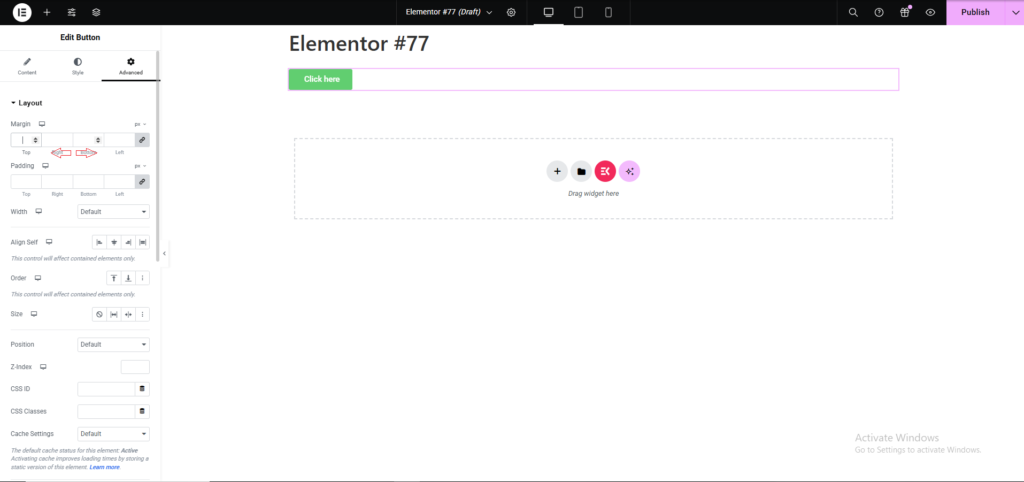
1. Hover Over the Number Field:
Move your cursor over a numerical input box in Elementor. Typically, a double arrow icon (<–> or a horizontal drag indicator) appears next to the field.

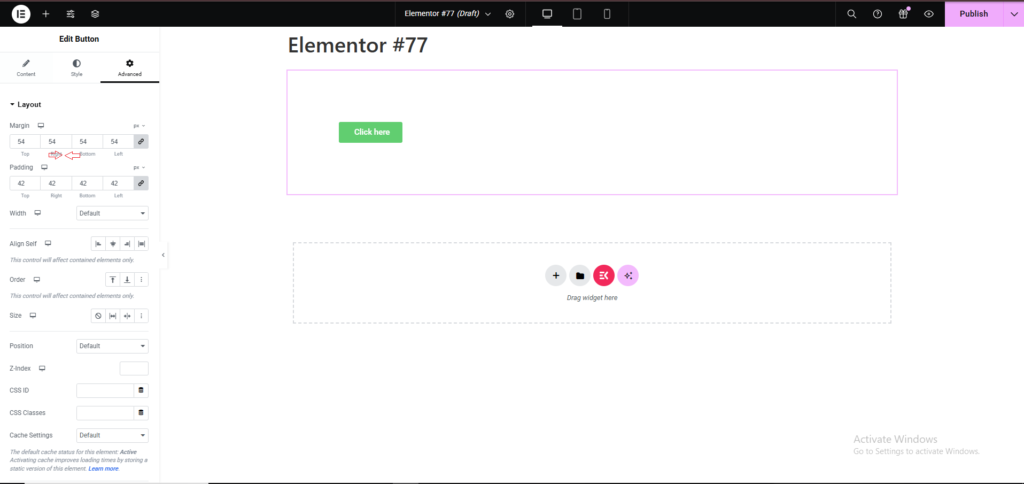
2. Click and Drag:
Click on the number field or drag the cursor horizontally (to the left or right). Dragging right increases the number, while dragging left decreases it.

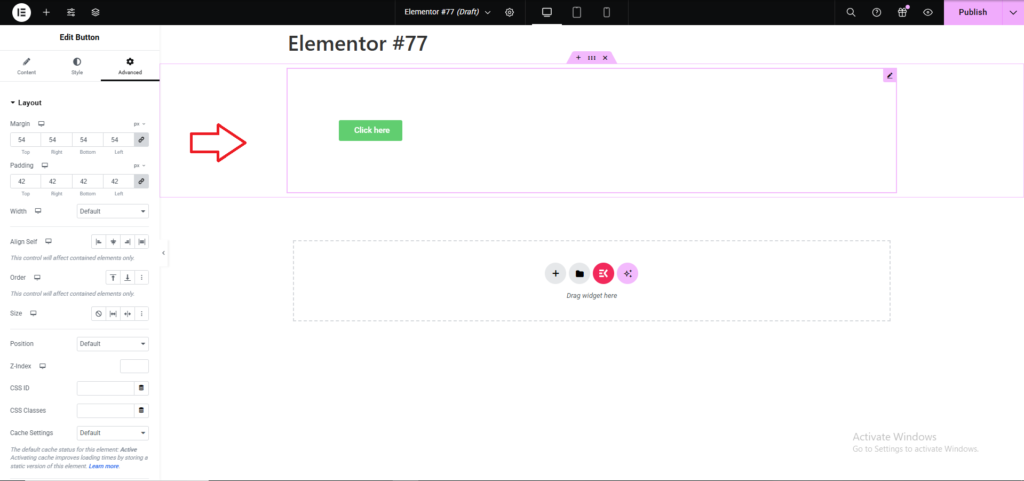
3. Adjust in Real-Time:
As you scrub, you can see real-time updates on your Elementor preview, making it easy to find the perfect value without needing to repeatedly type in numbers.

Advantages of the Number Scrubber:
- Efficiency: It’s faster than manually typing and testing different values.
- Precision: Allows fine-tuning by dragging slowly or entering the value directly for exact adjustments.
- Visual Feedback: Immediate changes let you see how adjustments affect the design.
Example Use Cases:
- Adjusting padding and margin to space elements perfectly.
- Modifying font sizes to fit text proportionally.
- Tweaking the opacity or blur radius of effects like box shadows.
The number scrubber is one of the many features that make Elementor a versatile and intuitive tool for creating responsive and visually appealing designs.

