Customizing widgets in Elementor allows you to create unique and visually appealing designs tailored to your website’s needs. Elementor is a popular drag-and-drop page builder for WordPress, and it offers a wide range of widgets that can be easily customized.
Here’s how you can customize your widgets in Elementor:
1. Accessing the Widgets
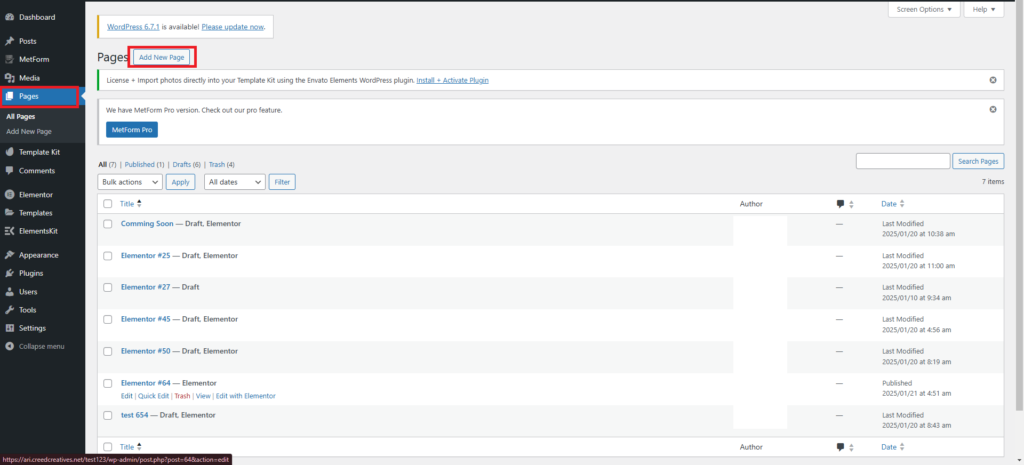
- Open the WordPress dashboard.
- Navigate to the page or post you want to edit using Elementor.

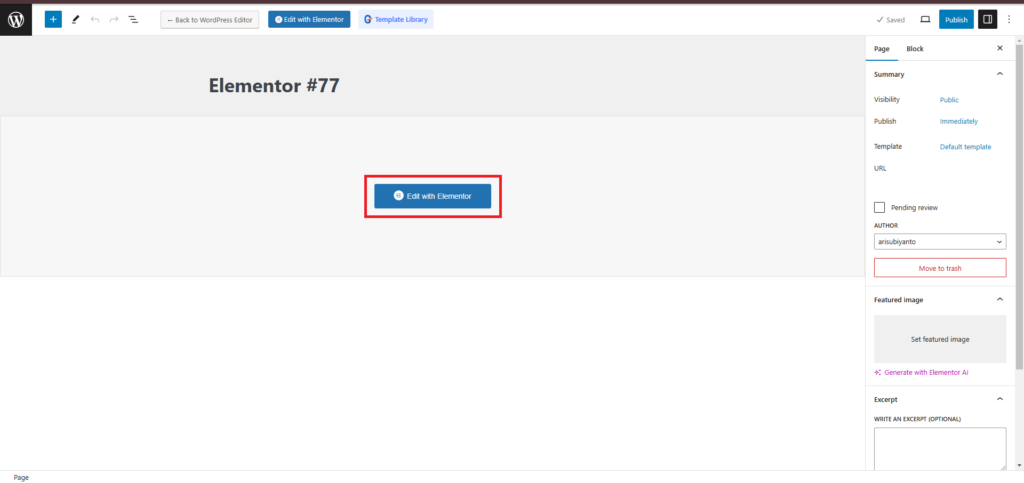
- Click Edit with Elementor to launch the Elementor editor.

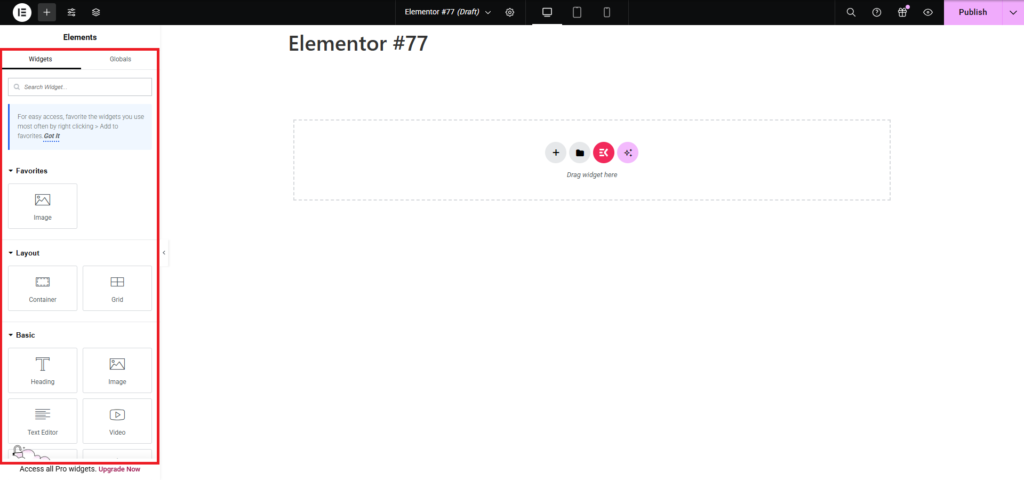
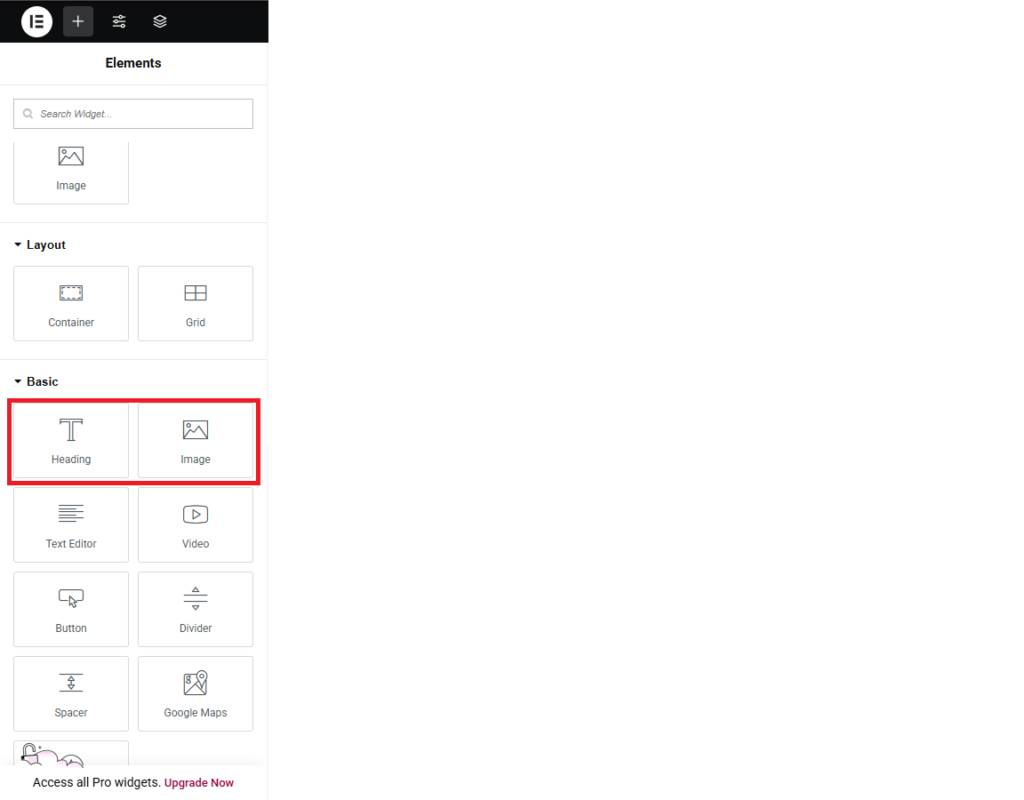
- In the Elementor editor, you’ll see a list of widgets on the left panel.

2. Adding a Widget
- Drag a widget from the left panel and drop it into the desired section on the page.
- Common widgets include headings, images, buttons, forms, and more.

3. Customization Options
Once a widget is added, you can customize it using the following tabs in the left panel:
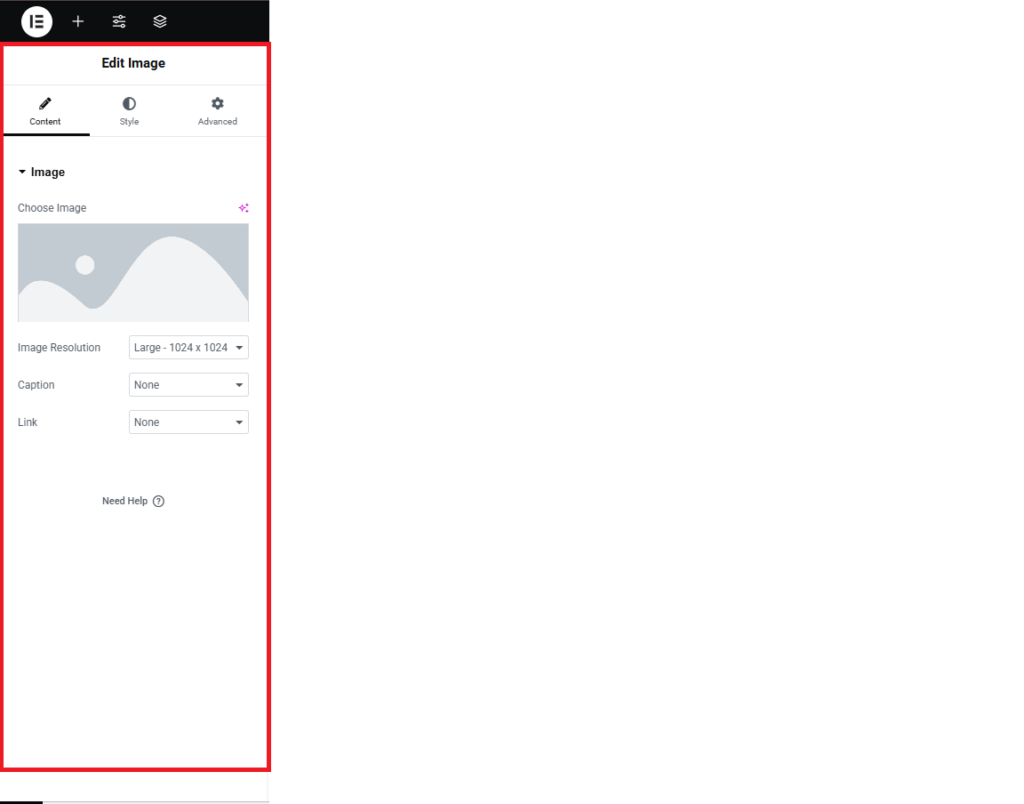
Content Tab
- Text and Media: Add or modify text, images, or other media.
- Settings: Adjust specific widget-related options, such as button links, alignment, or list items.
- Dynamic Tags: Use dynamic content for fields like post titles, meta, or custom fields.

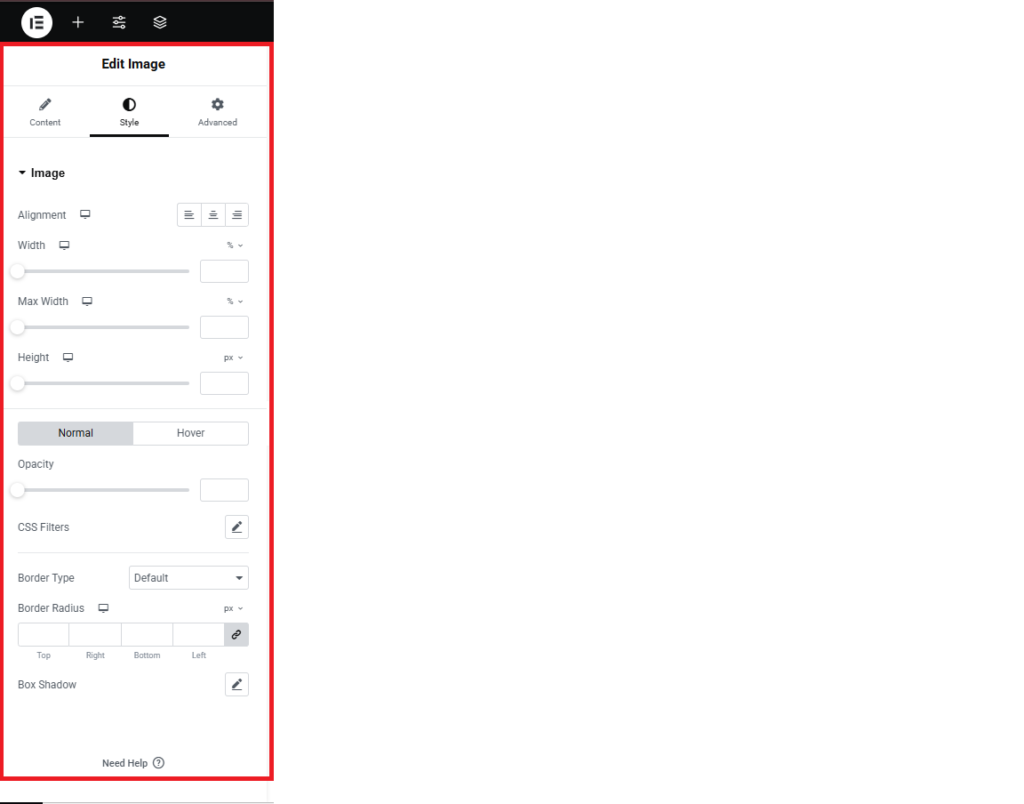
Style Tab
- Typography: Change font size, weight, line height, and letter spacing.
- Colors: Adjust text, background, and border colors.
- Spacing and Padding: Control the spacing within and around the widget.
- Border and Box Shadow: Add borders, shadow effects, and corner radius.

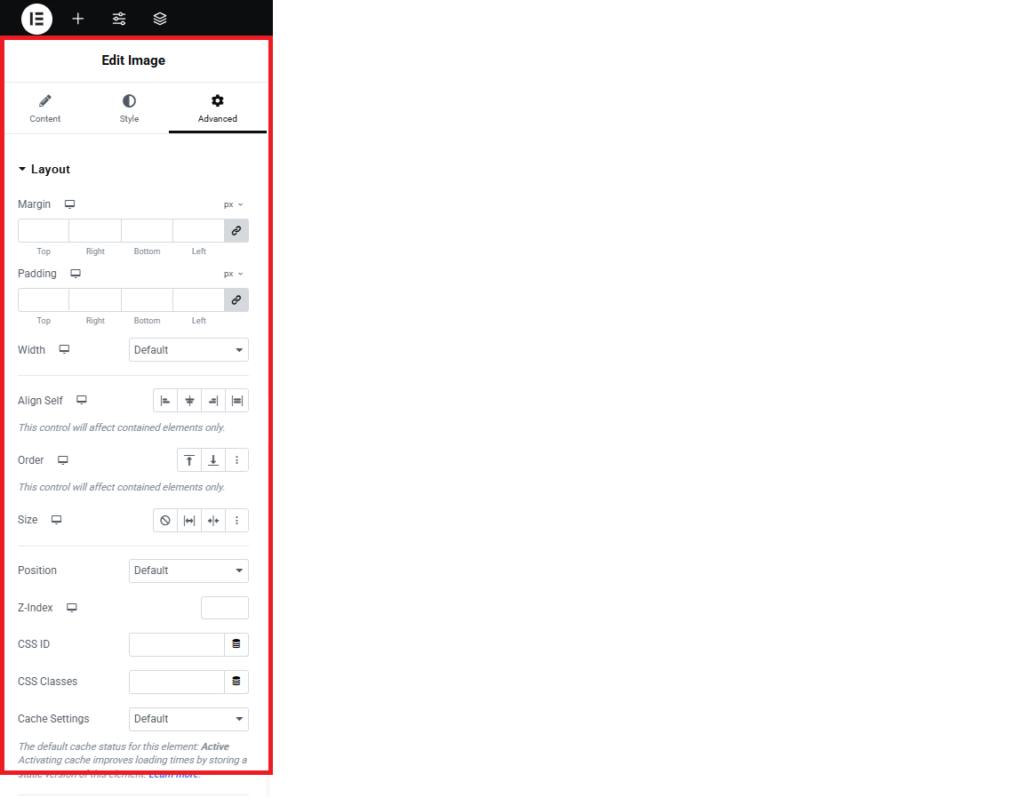
Advanced Tab
- Margin and Padding: Fine-tune the spacing around the widget.
- Motion Effects: Add animations like fading, sliding, or zooming.
- Custom CSS: (Pro version) Add custom CSS for advanced styling.
- Responsive Settings: Customize how the widget appears on mobile, tablet, or desktop views.

4. Global Widgets
- Save a customized widget as a Global Widget to reuse across multiple pages.
- To save, right-click on the widget and choose Save as Global.
5. Third-Party Add-Ons
- Use third-party Elementor add-ons for additional widgets and customization options. Popular add-ons include Essential Addons, Crocoblock JetElements, and Ultimate Addons for Elementor.
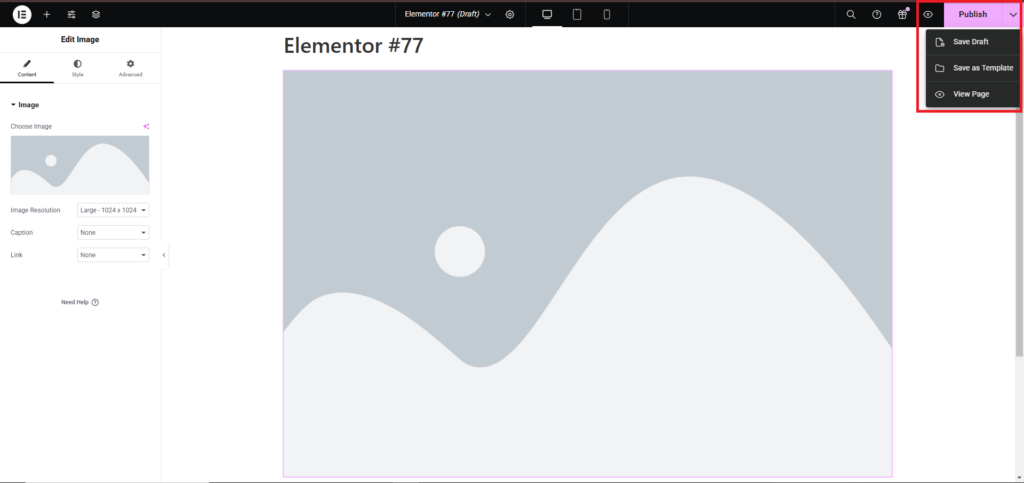
6. Preview and Publish
- Use the preview option to ensure your customizations look good.
- Click Publish to save your changes.

By exploring Elementor’s widget settings, you can achieve highly personalized designs, ensuring your website stands out while maintaining a user-friendly interface.

