Setting up Global Settings in Elementor using a Template Kit ensures consistency in your website’s design. Here’s how to do it:
1. Access Global Settings
- Open Elementor by editing any page or creating a new one.
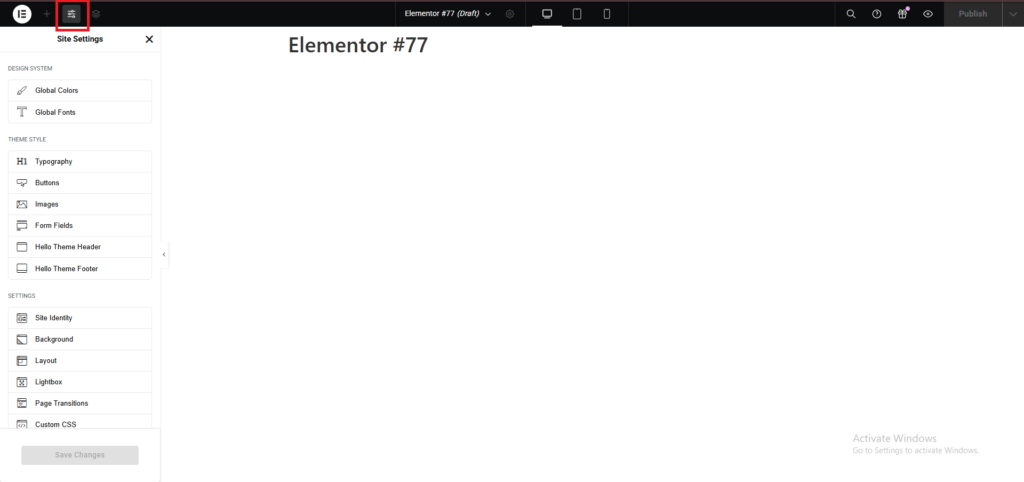
- Click the Menu (three horizontal lines) in the top-left corner of the Elementor editor.
- Choose Site Settings.

2. Configure Global Settings
Here’s what you can customize:
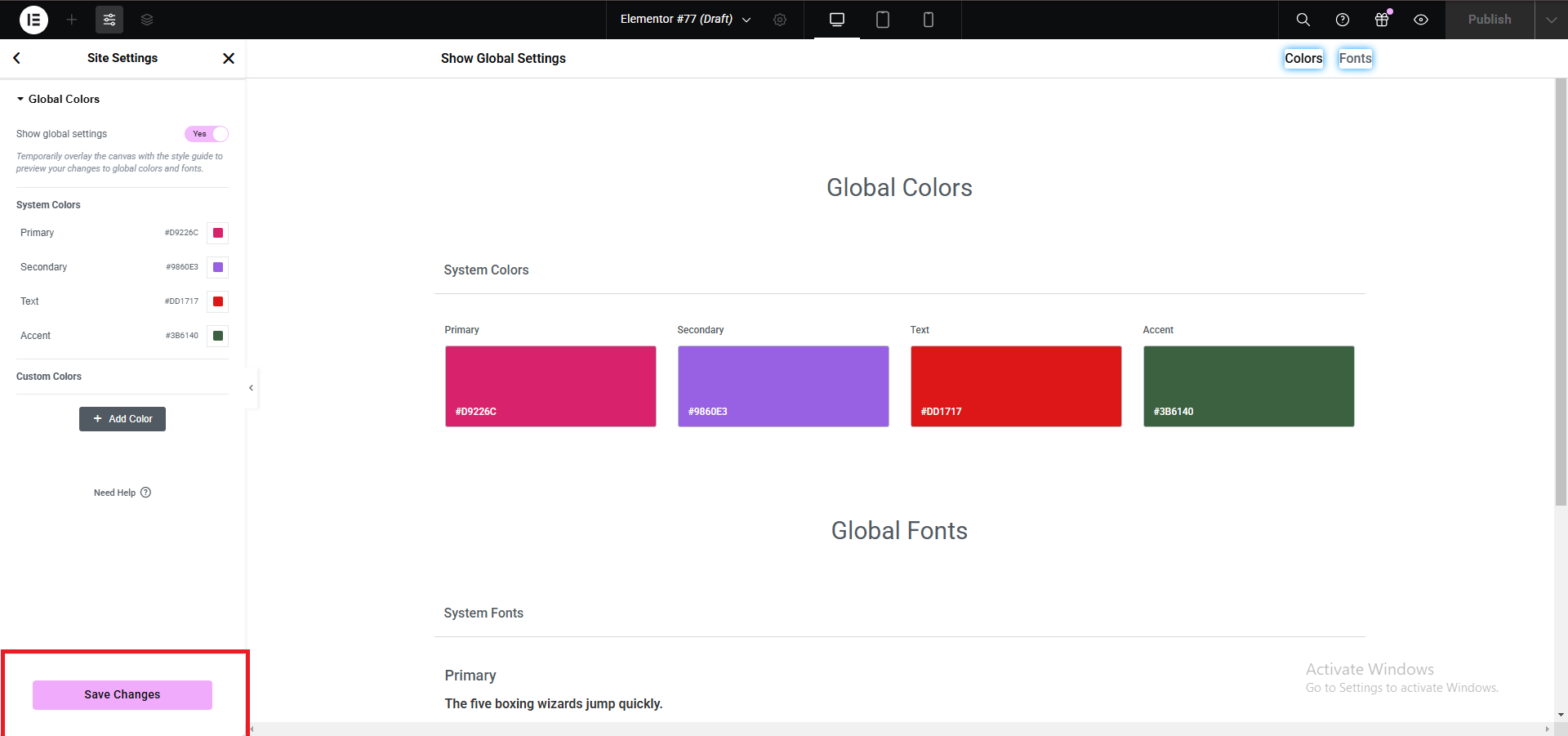
1. Global Colors
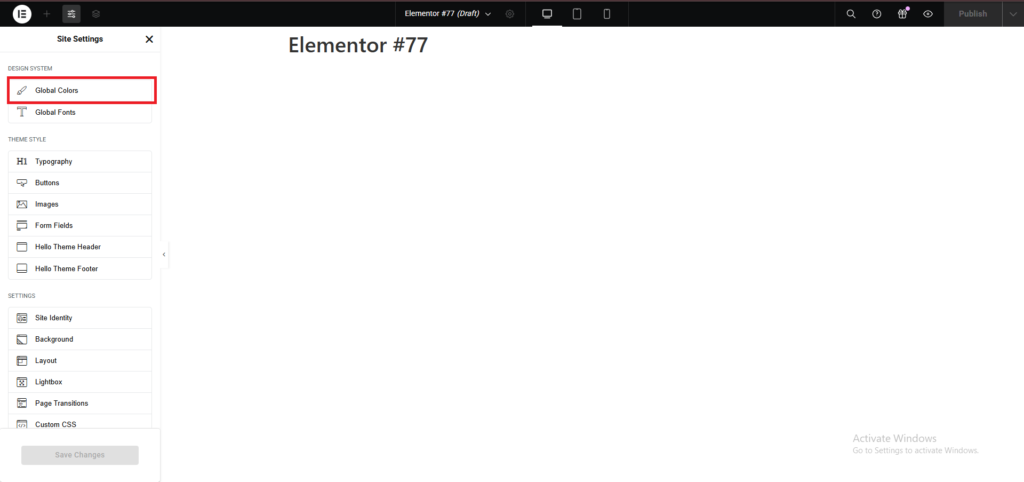
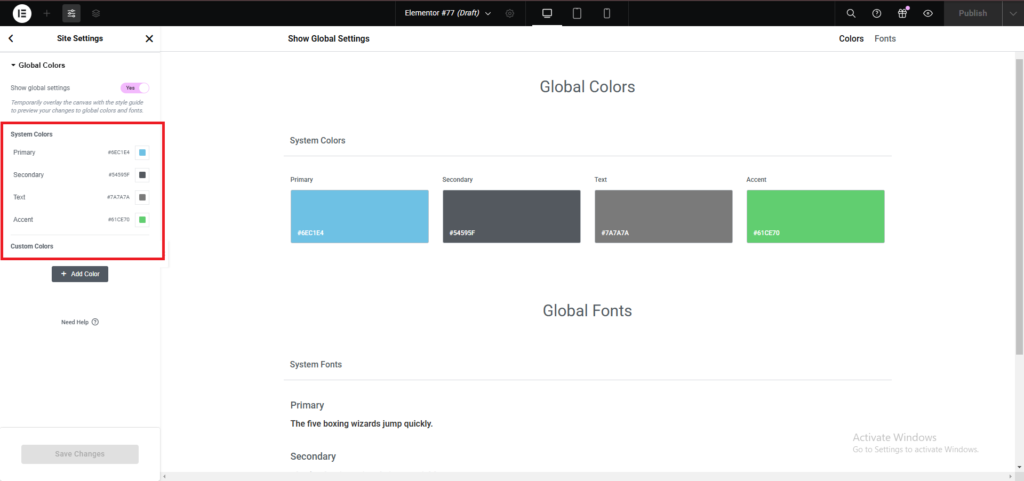
- Go to Site Settings > Global Colors.

- Set primary, secondary, text, and accent colors based on your Template Kit.

- These colors will be applied to all linked elements across your site.
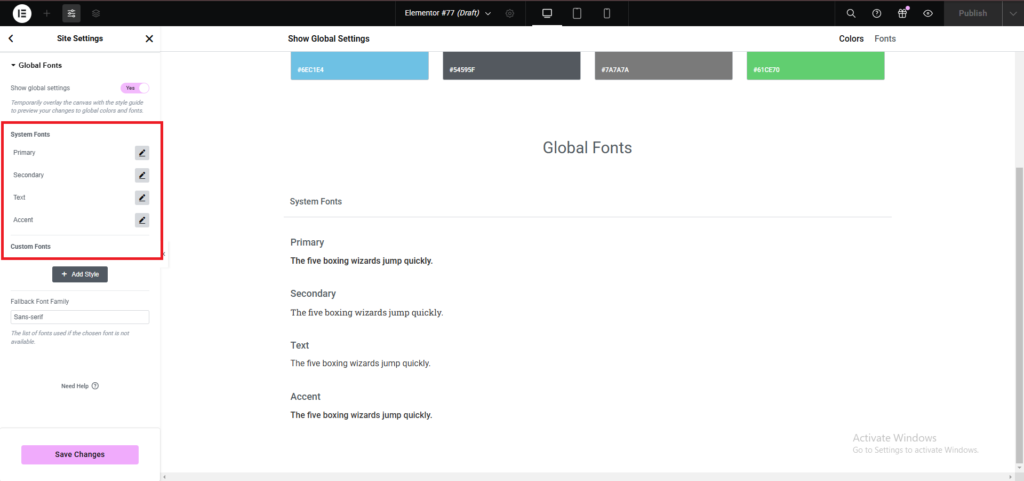
2. Global Fonts
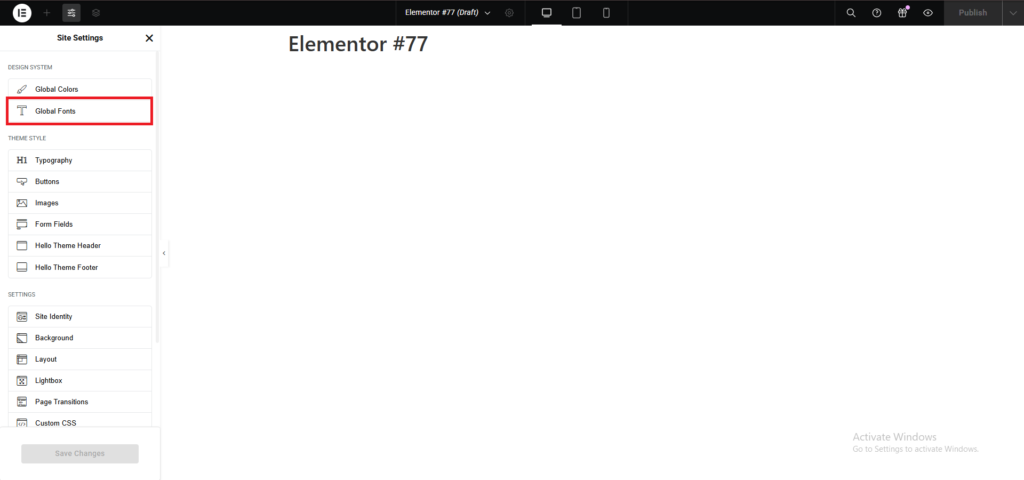
- Go to Site Settings > Global Fonts.

- Define fonts for headings, body text, and other typography styles.

- Match the fonts with your Template Kit for consistency.
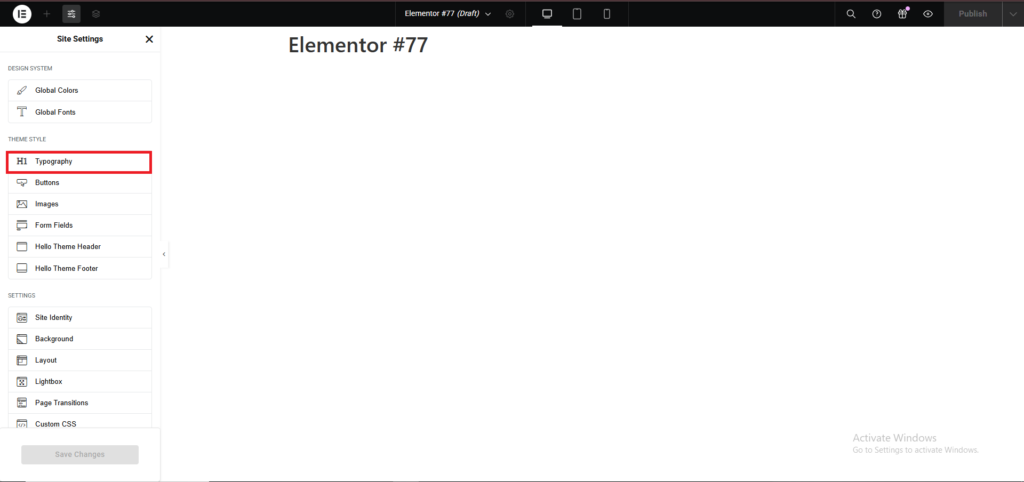
3. Typography Settings

- Adjust global line height, font size, and weight under the Typography section.

- Preview the changes to ensure uniformity across pages.
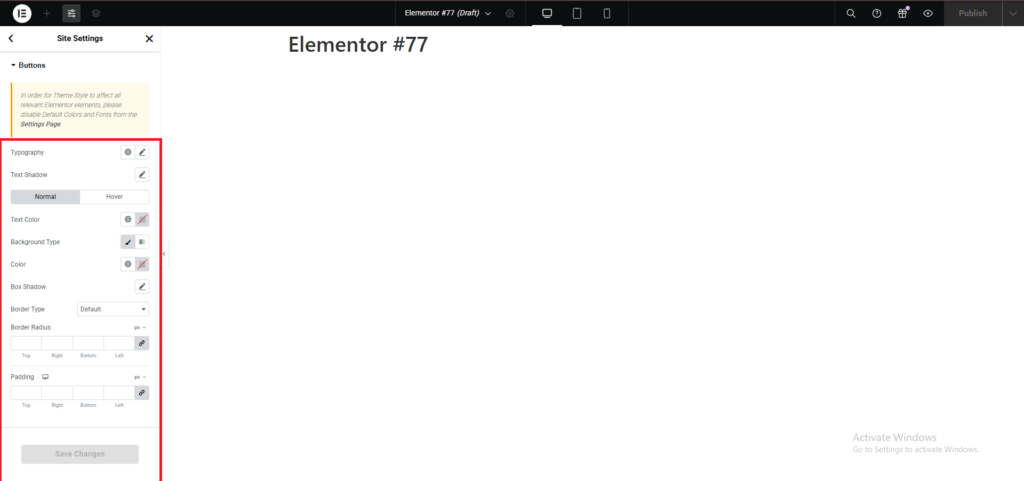
4. Buttons
- Customize the style for global buttons under Buttons (e.g., background color, border-radius, hover effects).

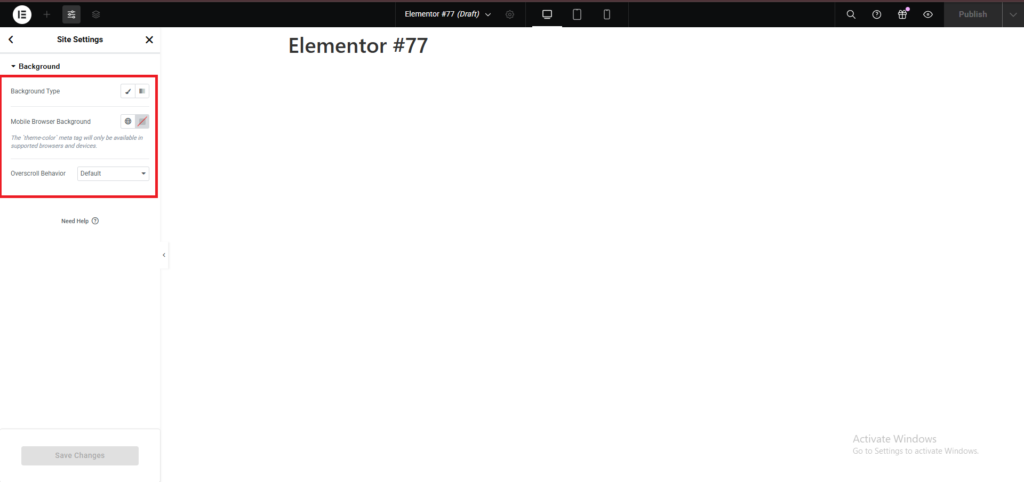
5. Background and Theme Styling
- Set global background colors or images in Background settings.

- Ensure the template’s default background matches your site’s aesthetic.
3. Save and Publish
- After making changes in Site Settings, click Update to save.

- Check your site to ensure the global settings are consistently applied.
By using global settings, you can ensure that your Template Kit design remains cohesive and easily manageable for future updates.

