“Inline Font Icons” in Elementor refers to using font-based icons (such as those from Font Awesome) within text or other inline elements to enhance design and usability. Unlike standalone icon widgets, inline font icons are inserted directly into text content, buttons, or HTML, allowing seamless integration with typography.
What Are Font Icons?
Font icons are scalable vector icons embedded in fonts, such as those provided by Font Awesome, used widely in web design. They are lightweight, resolution-independent, and customizable through CSS.
Examples of font icons include:
- 🔍 Search Icon
- 🖱 Mouse Pointer Icon
- ❤️ Heart Icon
How to Use Inline Font Icons in Elementor
1. Add Inline Font Icons in Text
You can insert font icons directly into a Text Editor widget or HTML.
- Open the Elementor Editor:
- Drag and drop the Text Editor widget onto your page.

- Insert Icon Using HTML:
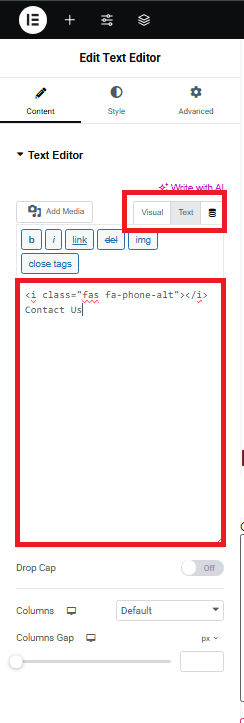
- In the text editor, switch to the Text (HTML) tab.
- Use the following syntax to insert a Font Awesome icon
<i class=”fas fa-check”></i> This is a text with an icon.
Example:
<i class=”fas fa-phone-alt”></i> Contact Us

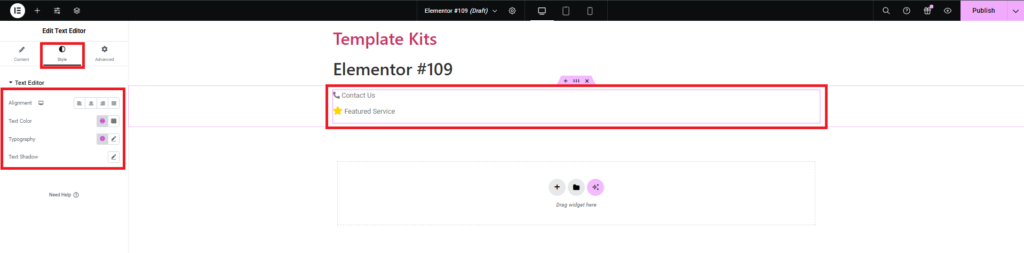
Style the Icon:
- Use inline CSS or Elementor’s styling options to adjust the size, color, or alignment
<i class=”fas fa-star” style=”color: gold; font-size: 20px;”></i> Featured Service

2. Use Inline Icons in Buttons or Headings
Inline icons can also be added to buttons or headings.
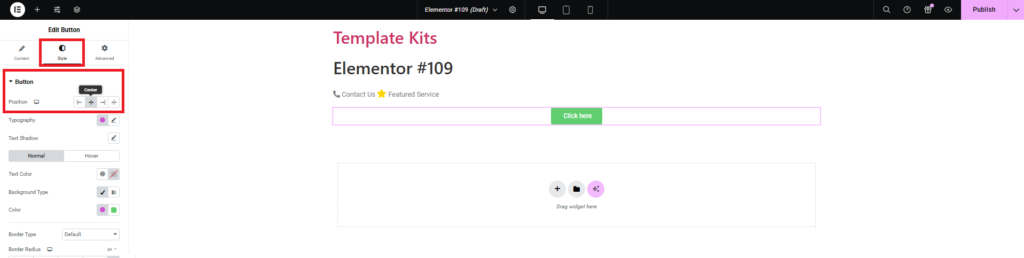
- Buttons:
- Drag the Button widget onto your page.
- In the Style tab, add an icon using the Icon dropdown.
- Choose the Icon Position (left, right, or inline) for better alignment.

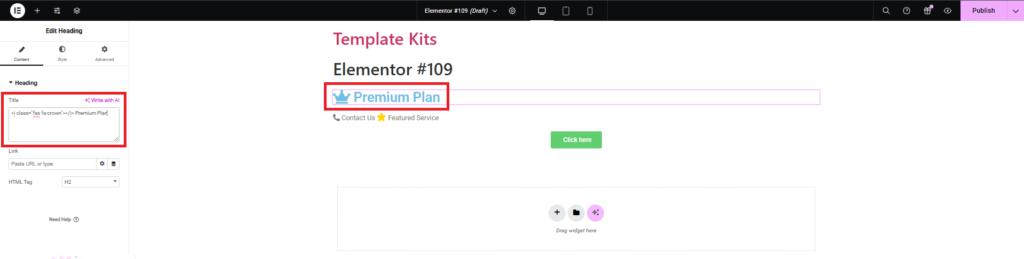
- Headings:
- Drag the Heading widget onto your page.
- Add the icon code directly in the Title field (switch to HTML mode if needed):
<i class=”fas fa-crown”></i> Premium Plan

Advantages of Inline Font Icons
- Customizable:
- Font icons can be styled easily using CSS (e.g., size, color, shadow).
- Font icons can be styled easily using CSS (e.g., size, color, shadow).
- Scalable:
- Icons remain sharp on all screen sizes and resolutions.
- Icons remain sharp on all screen sizes and resolutions.
- Lightweight:
- Since they are part of a font file, they load faster than image-based icons.
Tips for Using Inline Font Icons
- Ensure Font Awesome is Enabled:
- Elementor includes Font Awesome by default. Ensure it’s enabled under: Elementor > Settings > Advanced > Load Font Awesome 4 Support (if using older icons).
- Elementor includes Font Awesome by default. Ensure it’s enabled under: Elementor > Settings > Advanced > Load Font Awesome 4 Support (if using older icons).
- Use CSS for Styling:
- You can apply custom styles like hover effects or animations to icons:
i.fas {
color: #0073e6;
}
i.fas:hover {
color: #ff0000;
}
Accessibility:
- Add an accessible label using
aria-hidden="true"and provide context for screen readers
<i class=”fas fa-envelope” aria-hidden=”true”></i> Email Us
Combine Icons with Text:
- Place icons inline to complement text without overwhelming the design.

