The Icon Box widget in Elementor is a powerful tool for showcasing content with an icon, heading, and description in a clean and visually appealing way. Here’s a step-by-step guide to use it in conjunction with a template kit:
1. Install Elementor and Your Template Kit
- Make sure Elementor is installed and activated on your WordPress site.

2. Open the Page in Elementor
- Navigate to the page or post where you want to add the Icon Box.
- Click Edit with Elementor to open the Elementor editor.

3. Add the Icon Box Widget
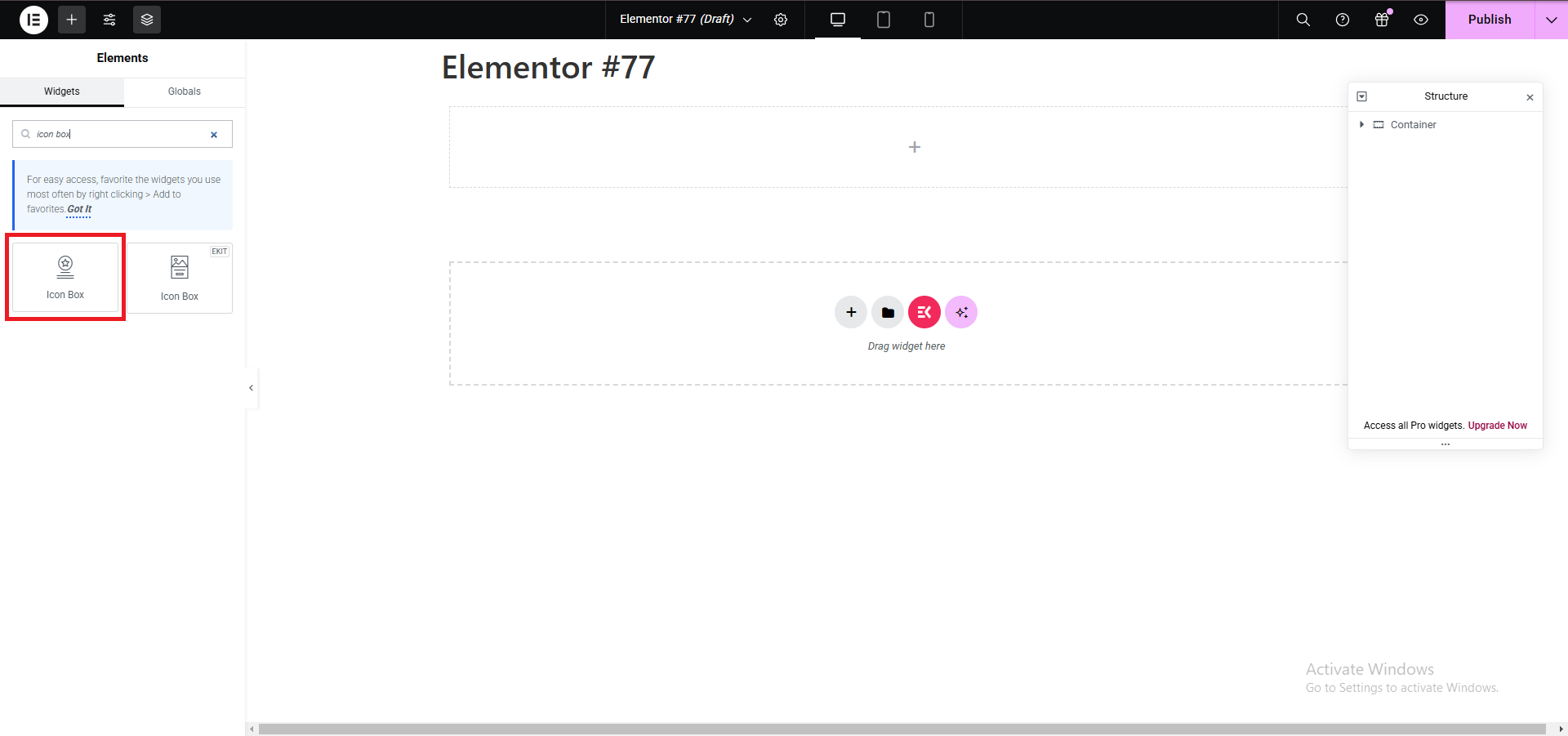
- In the Elementor panel on the left, search for Icon Box in the widget search bar.

- Drag and drop the Icon Box widget onto your desired section or column.

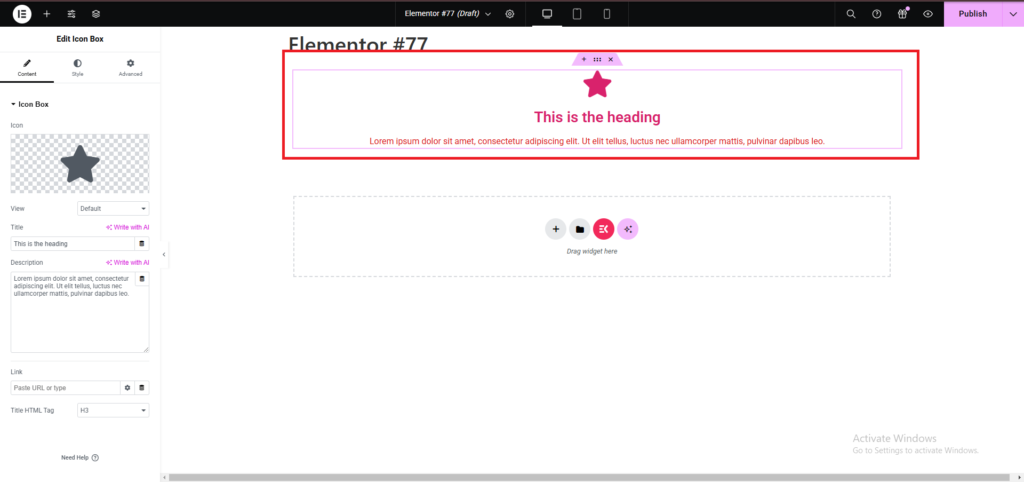
4. Customize the Icon Box Content
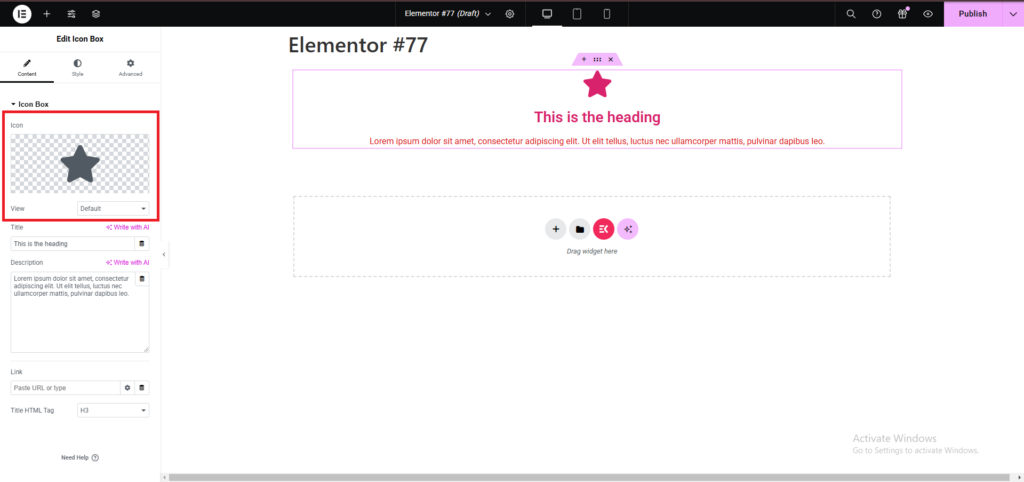
- Icon Settings:
- Click on the Icon in the widget’s settings panel to choose an icon from the library.
- You can also upload a custom SVG icon for a personalized design.

- Title & Description:
- Edit the Title and Description fields to reflect your content.
- Use concise and engaging text to grab attention and convey information effectively.

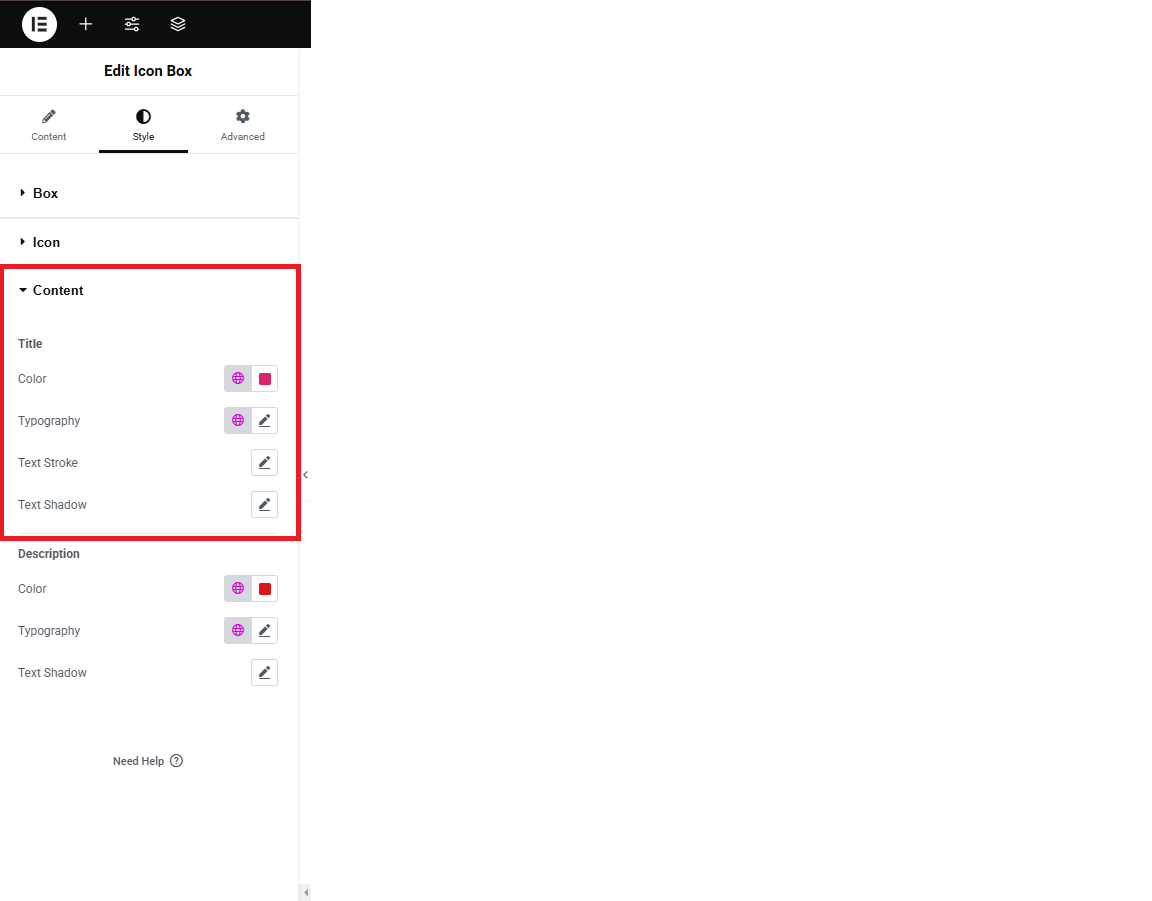
5. Adjust Icon Box Design
- Switch to the Style tab to customize the appearance:
- Icon:
- Change the Size, Color, and Spacing of the icon.
- Add a hover effect or background shape to enhance its design.
- Icon:

- Title:
- Customize the Typography, Color, and Spacing for the title.

- Description:
- Adjust the Font, Color, and Alignment of the text to match your brand style.

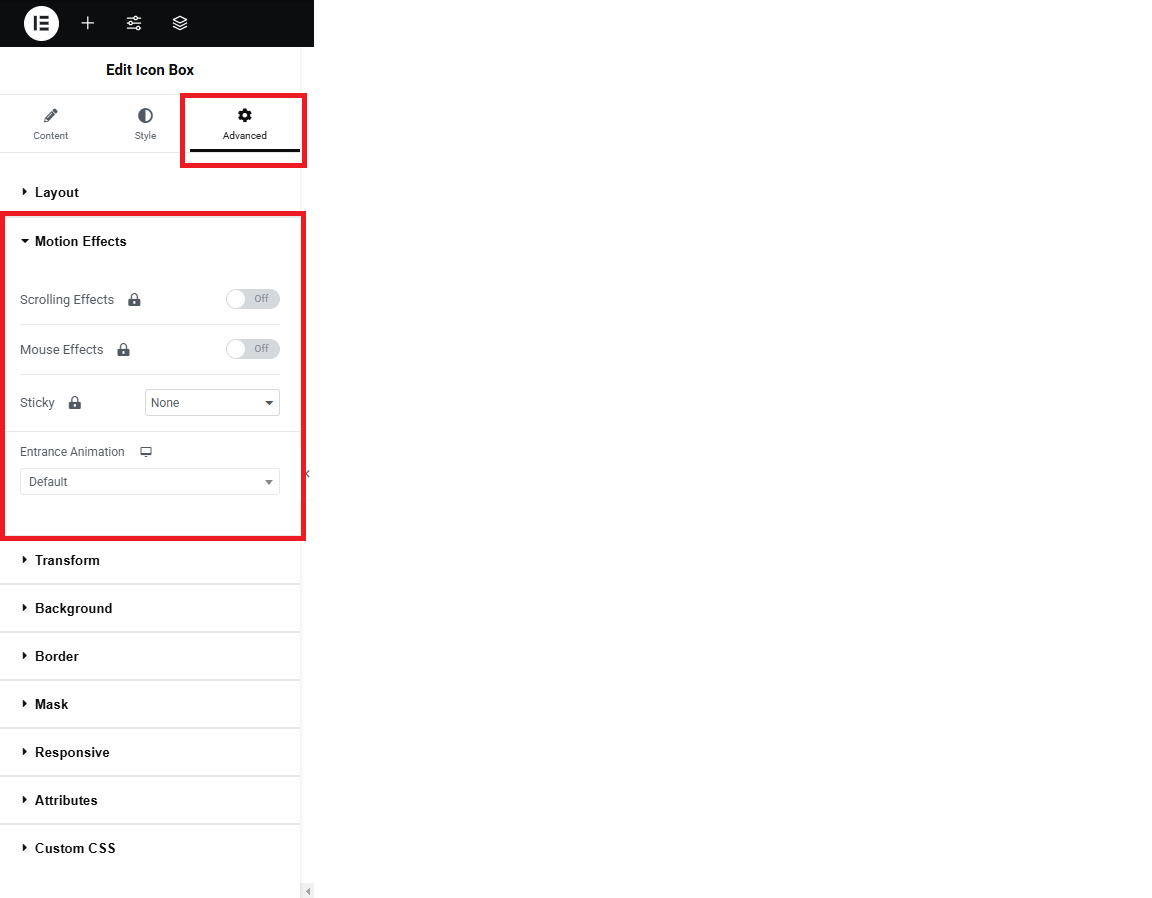
6. Enhance the Icon Box with Animations
- Go to the Advanced tab and apply entrance animations (e.g., fade-in, zoom-in) or motion effects to make your icon box more dynamic.

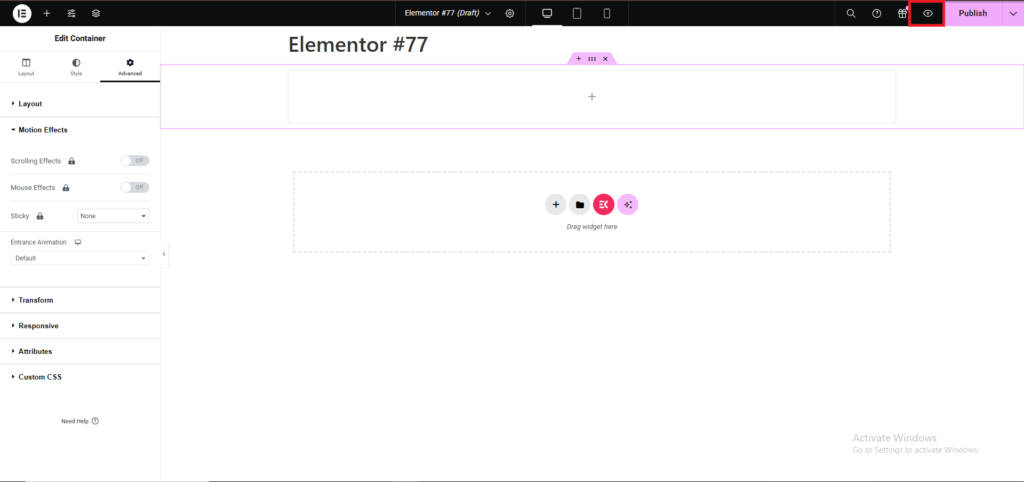
7. Preview and Publish
- Click Preview to see how the Icon Box looks in real time.

- Once satisfied, click Update or Publish to save your changes.

Use Cases for the Icon Box Widget
- Features Section: Highlight your product or service features with icons and descriptions.
- Services Section: Use icon boxes to display your offerings in a structured format.
- Call-to-Actions: Pair engaging icons with compelling text to encourage users to take action.

