Step 1: Design Your Section in Elementor
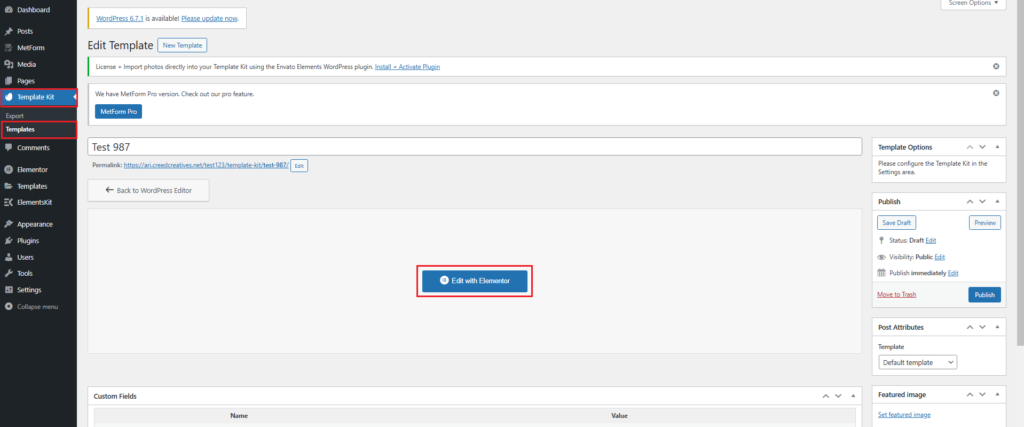
- Open the Elementor Editor:
- Go to the page where you want to design the section.
- Click Edit with Elementor.
- Go to the page where you want to design the section.
- Create Your Section:
- Design your section using Elementor widgets and styling options.

Step 2: Save the Section as a Template
1. Hover Over the Section:
- In the Elementor editor, hover over the section you want to save.
2. Save the Section:
- Click the Section Settings icon (the six dots at the top of the section).
- In the top-right corner of the Elementor panel, click the small Save Options Icon (a disk or folder icon).
- Select Save as Template.

3. Name Your Template:
- Give your template a meaningful name (e.g., “Hero Section” or “Header Section”).
- Click Save.

Step 3: Access and Reuse Your Template
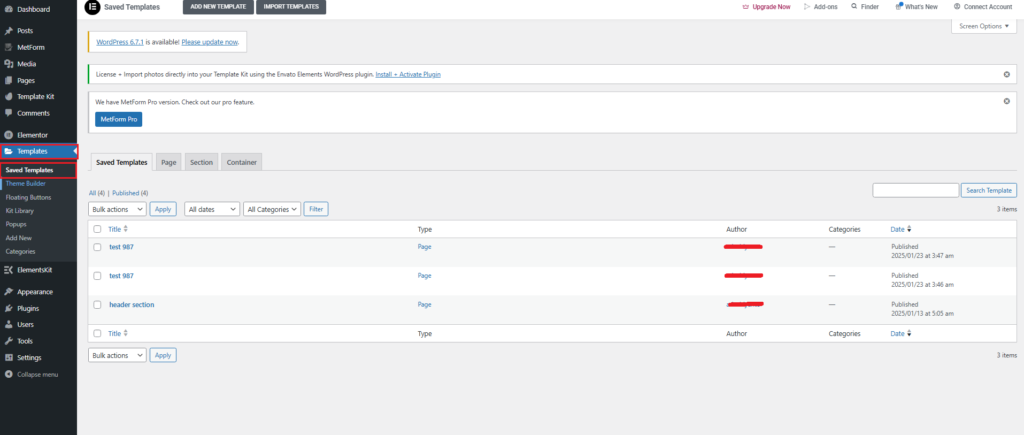
1. Access Saved Templates:
- Go to
Templates > Saved Templatesin the WordPress dashboard. - You’ll see a list of all your saved templates, including the section you just saved.

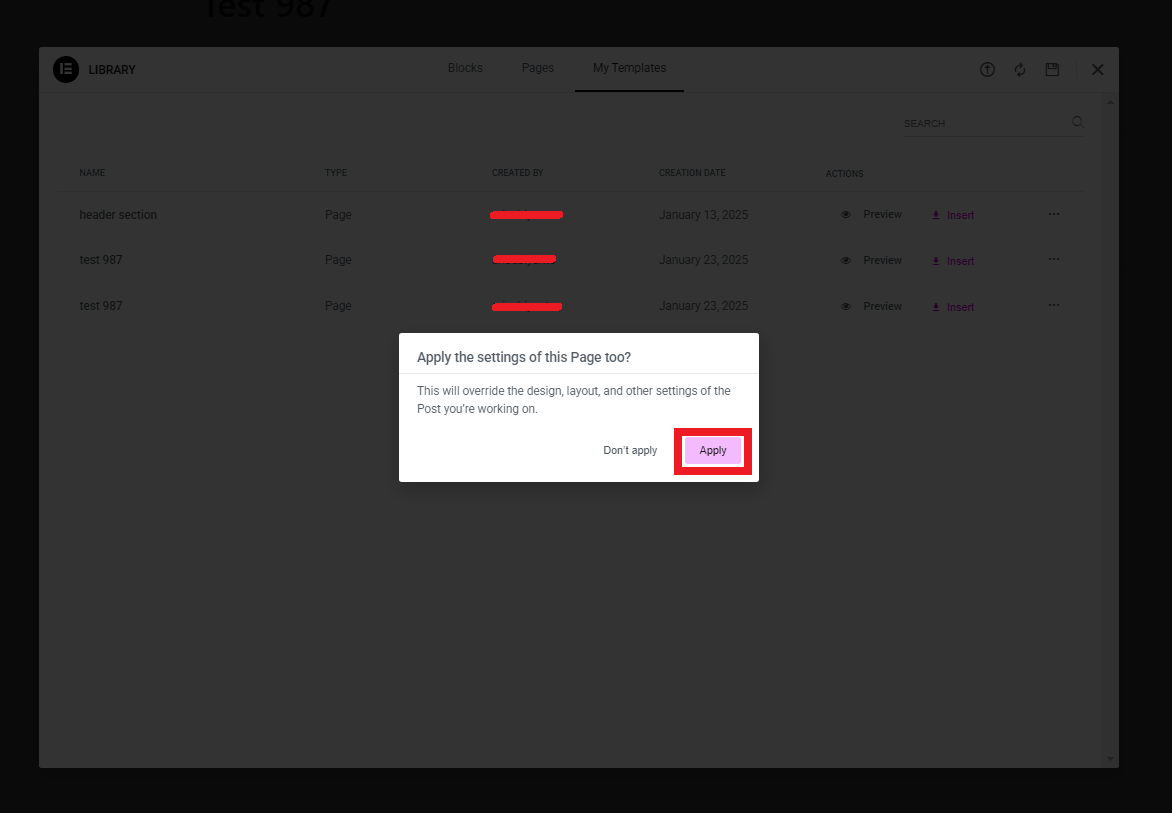
2. Insert the Template:
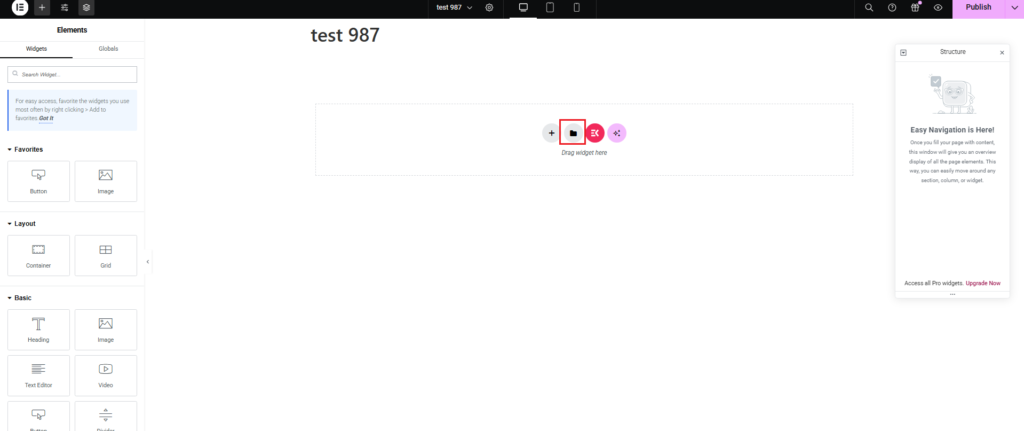
- When editing a page or post in Elementor, click the Folder Icon in the Elementor editor.

- Go to the My Templates tab.

- Locate your saved template and click Insert to add it to your page.